element-plus的el-pagination分页控件使用笔记
介绍
element-plus是vue常用的组件库,但是官方文档介绍不是很详细,这里把自己用到的常用点总结一下方便使用
https://element-plus.org/zh-CN/component/pagination.html
典型使用

请求后台接口,得到总页数(page-count),当前页码(current-page),当前页数据,然后填入el-pagination组件中。
点击某个页码的时候调用 @current-change="selectpage"方法
<el-pagination
large
background
v-model:current-page="feedArticlesStore.page"
layout="total, prev, pager, next"
:page-count ="feedArticlesStore.total"
:total="feedArticlesStore.showarticleListCount"
@size-change="handleSizeChange"
@current-change="selectpage"
/>
const selectpage = (val) => {
feedArticlesStore.allselect = false;
}
const handleSizeChange = (val) => {
console.log(`${val} items per page`)
}
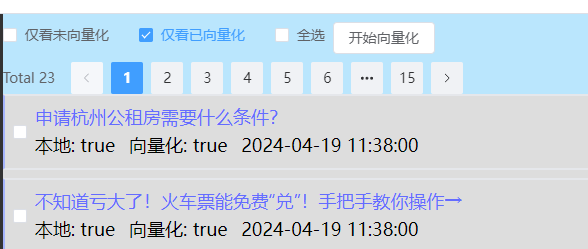
上面截图的23对应的是total属性,官网介绍是用于显示总条目数,我这里改用来表示当前显示的有多少条数据,因为我得到当前页数据后会过滤出未向量化或者向量化的数据。
@size-change="handleSizeChange" 无意义
layout="total, prev, pager, next", large, background 用于显示样式,大小,背景色
其他
:pager-count="11" 表示显示几个页码,超过的页码会折叠为..
:hide-on-single-page="value" 用于控制是否隐藏左右分页按钮,可以用一个计算属性,当分页数量为1的时候设置为因此