element-plus的checkbox多选控件使用笔记
介绍
element-plus是vue常用的组件库,但是官方文档介绍不是很详细,这里把自己用到的常用点总结一下方便使用
https://element-plus.org/zh-CN/component/checkbox.html
典型使用
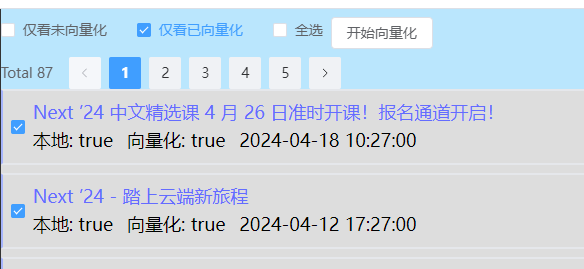
对一个数组数据循环,生成列表,然后需要能多选列表中几个选项
这里用到el-checkbox-group 嵌套 v-for循环,再是el-checkbox选项以及显示的内容。

<el-button @click="startvector" class="m-2">开始向量化</el-button>
<div>
<el-checkbox-group v-model="feedArticlesStore.selectedArticles" size="large">
<ul>
<li v-for="(article, index) in feedArticlesStore.showarticleList" :key="index">
<div class="flex items-center rounded-sm border-x-indigo-300 border-2 mb-2 py-2 text-lg px-2">
<el-checkbox :value="article" :size="'large'"></el-checkbox>
<div>
<a :href="article.article.link" target="_blank">{{ article.article.title }}</a>
<div class="flex justify-between w-96">
<p>本地: {{ article.local }}</p>
<p>向量化: {{ article.vector }}</p>
<p> {{ formatDate(article.article.date) }}</p>
</div>
</div>
</div>
</li>
</ul>
</el-checkbox-group>
</div>
const startvector=()=>{
console.log("选中了文章:",feedArticlesStore.selectedArticles);
}
上面代码,将feedArticlesStore.showarticleList数组循环以后,使用el-checkbox :value="article"关联选中的对象。
所有多选选中的对象保存在feedArticlesStore.selectedArticles 里,点击的时候可以打印输出
循环里列表展示内容和选择框分开写配合css样式即可,尝试过官网文档里的el-checkbox组件的默认插槽,发现不生效,插槽内容很小。被size属性限制了大小
其他
el-checkbox的v-model属性关联boolean变量,选中表示true,@change="handleCheckAllChange"可以监听选中与否的变化
el-checkbox-group有min和max属性,用来控制最少最多选中个数
el-checkbox-button是按钮样式
el-checkbox增加border是带有边框,size是kong'zhi