element-plus的form表单
介绍
form表单官网介绍非常多,但是很难看懂怎么用的。
这里用个例子介绍常用场景

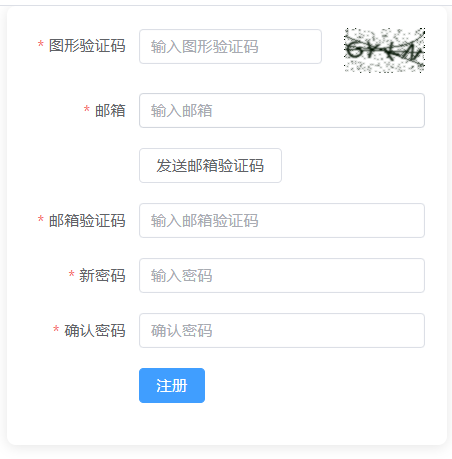
这里一个form表单设计两个提交按钮,
第一个提交按钮需要校验验证码和邮箱。
第二个提交按钮不需要校验验证码,校验验证码以外的的其他输入框
官方文档
https://element-plus.org/zh-CN/component/form.html
使用
<template>
<div class="register-container">
<el-form :model="form" :rules="rules" ref="formRef" label-width="100px">
<el-form-item label="图形验证码" prop="captcha">
<el-row :gutter="20">
<el-col :span="16">
<el-input v-model="form.captcha" placeholder="输入图形验证码"></el-input>
</el-col>
<el-col :span="8">
<img :src="captchaSrc" @click="refreshCaptcha" />
</el-col>
<input type="hidden" id="id_captcha_0" :value="captchaKey">
</el-row>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="form.email" placeholder="输入邮箱"></el-input>
</el-form-item>
<el-form-item>
<el-button @click="sendEmailCode">发送邮箱验证码</el-button>
</el-form-item>
<el-form-item label="邮箱验证码" prop="emailCode">
<el-input v-model="form.emailCode" placeholder="输入邮箱验证码"></el-input>
</el-form-item>
<el-form-item label="昵称" prop="nickname">
<el-input v-model="form.nickname" placeholder="输入昵称"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="form.password" type="password" placeholder="输入密码"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="confirmPassword">
<el-input v-model="form.confirmPassword" type="password" placeholder="确认密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
基本布局,一个form,内部每一行是一个el-form-item
item横向可以用el-row :gutter="20",嵌套el-col :span="16",el-col :span="8"实现两个组件
el-input的v-model和el-form :model="form"对应是表单中输入框的值
const formRef = ref(null);
const form = ref({
captcha: '',
email: '',
emailCode: '',
nickname: '',
password: '',
confirmPassword: '',
});
form表单还关联了一个校验规则rule
const rules = ref({
captcha: [
{required: true, message: '请输入图形验证码', trigger: 'blur'}
],
email: [
{required: true, message: '请输入邮箱', trigger: 'blur'},
{type: 'email', message: '请输入有效的邮箱地址', trigger: ['blur', 'change']}
],
emailCode: [
{required: true, message: '请输入邮箱验证码', trigger: 'blur'}
],
nickname: [
{required: true, message: '请输入昵称', trigger: 'blur'}
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 6, message: '密码长度不能小于6位', trigger: 'blur'}
],
confirmPassword: [
{required: true, message: '请确认密码', trigger: 'blur'},
{
validator: (rule, value, callback) => {
if (value !== form.value.password) {
callback(new Error('两次输入的密码不一致'));
} else {
callback();
}
}, trigger: 'blur'
}
]
});
const captchaRule=ref({
captcha: [
{required: true, message: '请输入图形验证码', trigger: 'blur'}
],
})
将第一个验证码输入框校验规则单独写出来,用来对rule做增减。
点击第一个按钮,发送邮箱验证码的时候,只校验email和captcha。
需要增加captcha校验规则
const sendEmailCode = () => {
rules.value.captcha = captchaRule.value.captcha;
formRef.value.validateField(['email', 'captcha'], (valid) => {
if (valid) {
// 发送邮箱验证码的逻辑
potsendEmailCode(form.value.email,captchaKey.value,form.value.captcha)
.then(response => {
ElMessage.success('验证码已发送到您的邮箱');
})
.catch(error => {
console.error('Error sending email code:', error);
// 显示具体的错误提示
if (error.response && error.response.data) {
const errors = error.response.data;
for (const key in errors) {
if (errors.hasOwnProperty(key)) {
ElMessage.error(errors[key].join(', '));
}
}
} else {
ElMessage.error('发送验证码失败,请检查输入项');
}
});
} else {
ElMessage.error('请检查输入项');
}
});
};
点击第二个按钮,注册的时候,校验captcha以外的规则,先移除captcha
const submitForm = () => {
// 临时移除 captcha 验证规则
rules.value.captcha = [];
formRef.value.validate((valid) => {
if (valid) {
registerUser(
form.value.email,
form.value.emailCode,
form.value.nickname,
form.value.password,
form.value.confirmPassword
)
.then(response => {
ElMessage.success('注册成功');
// 在这里处理注册成功后的逻辑,例如跳转到登录页面
router.push('/login');
})
.catch(error => {
console.error('Error registering user:', error);
if (error.response && error.response.data) {
const errors = error.response.data;
for (const key in errors) {
if (errors.hasOwnProperty(key)) {
ElMessage.error(errors[key].join(', '));
}
}
} else {
ElMessage.error('注册失败,请检查输入项');
}
});
} else {
ElMessage.error('请检查输入项');
}
});
};