django验证码组件插件django-simple-captcha的使用
介绍
官网如下 [https://github.com/mbi/django-simple-captcha](https://github.com/mbi/django-simple-captcha https://django-simple-captcha.readthedocs.io/en/latest/  实现效果就是,调用接口返回一个验证码图片和一个key值。同时后台数据库会创建验证码code和对应key值和有效期
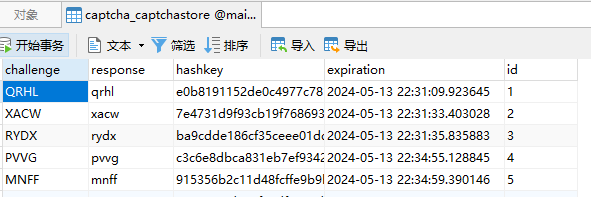
实现效果就是,调用接口返回一个验证码图片和一个key值。同时后台数据库会创建验证码code和对应key值和有效期  key值在前端是隐藏的,随着提交接口一起发送到后端,在数据库里筛选出对应hashkey的code与前端传过来的code是否一致,并且在有效期内。
key值在前端是隐藏的,随着提交接口一起发送到后端,在数据库里筛选出对应hashkey的code与前端传过来的code是否一致,并且在有效期内。
本文会介绍使用中的一些坑,网上好像搜不到。
安装
因为我的项目是django3.2,所以按官网介绍,支持3.2的最后一个版本是5.2。不要安装5.19或者6.0,因为会自动卸载你的django版本安装最新版。 
pip install django-simple-captcha==0.5.20
pip install pillow==10.3.0
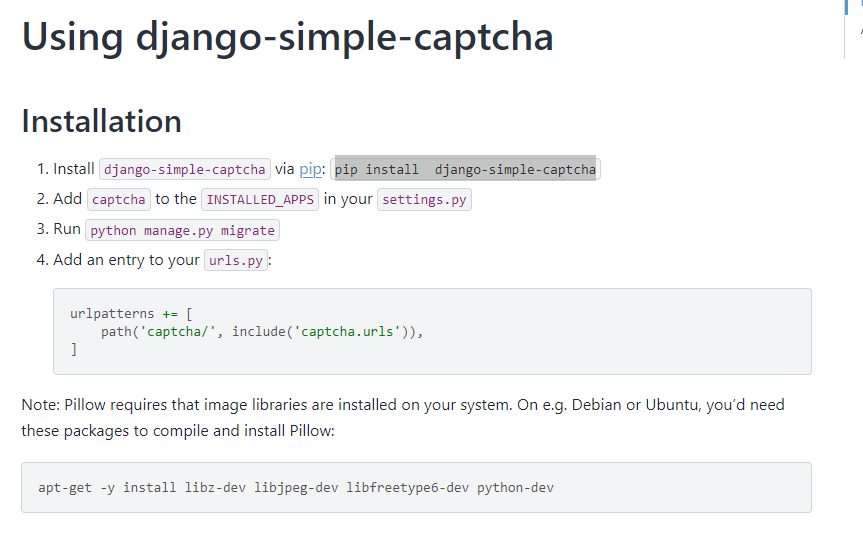
其他都按官网配置 https://django-simple-captcha.readthedocs.io/en/latest/usage.html  migrate会生成介绍里截图的数据表
migrate会生成介绍里截图的数据表
这里还有个问题,一开始弄了半天验证码模糊不清看不出是什么字。百度有说是win系统问题啥的。最后解决就是卸载或者升级pillow版本为10.3.0
使用
和官网不同,主要介绍下vue前后分离网站的使用。
export const getCaptch = ()=>axios.get("/captcha/refresh/",{
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
params:{
}
})
上面是生成验证码接口,主要就是这个headers头配置,不加会请求失败
path('captcha/', include('captcha.urls')),
django的路由按上面这样配置就行
之后是具体使用
const refreshCaptcha = () => {
console.log("刷新验证码");
getCaptch()
.then(response => {
const result = response.data;
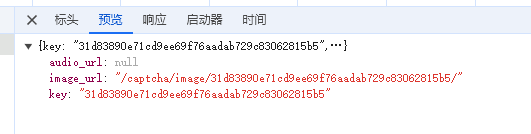
captchaSrc.value = `http://127.0.0.1:7080${result.image_url}`;
captchaKey.value = result.key; // 更新验证码的键
})
.catch(error => {
console.error('Error refreshing the captcha:', error);
});
};
const captchaSrc = ref(''); // 初始验证码图片的 URL
const captchaKey = ref(''); // 验证码的键
<el-form-item label="图形验证码" prop="captcha">
<el-row :gutter="20">
<el-col :span="16">
<el-input v-model="form.captcha" placeholder="输入图形验证码"></el-input>
</el-col>
<el-col :span="8">
<img :src="captchaSrc" @click="refreshCaptcha" />
</el-col>
<input type="hidden" id="id_captcha_0" :value="captchaKey">
</el-row>
</el-form-item>
 接口返回值
接口返回值
更多配置
参考下文,可以在setting文件中加一些个性化配置,图片大小,验证码字符个数等 https://blog.csdn.net/m0_58250910/article/details/132765491
# 2. 添加图形验证码设置
# 图形验证码设置
CAPTCHA_IMAGE_SIZE = (80, 45) # 设置captcha 图片大小
CAPTCHA_LENGTH = 4 # 字符个数
CAPTCHA_TIMEOUT = 1 # 超时(minutes)
# 输出格式:输入框 验证码图片 隐藏域
CAPTCHA_OUTPUT_FORMAT = '%(text_field)s %(image)s %(hidden_field)s'
CAPTCHA_NOISE_FUNCTIONS = (
'captcha.helpers.noise_null',
'captcha.helpers.noise_arcs', # 线
'captcha.helpers.noise_dots', # 点
)
# 随机字符验证码
CAPTCHA_CHALLENGE_FUNCT ='captcha.helpers.random_char_challenge'