wordpress针对code标签的代码高亮实现
介绍
使用markdown转换为html发布博客的时候,代码块会被包裹在
pre code /code /pre 标签里。
本文介绍一个简单方法,也是本博客采用的方法,能自动对code标签里的代码块高亮显示。
网上很多教程针对博文的代码高亮,需要安装插件,需要在编写的时候针对代码手动插入短代码等,都感觉蛮复杂的不适用
不过本文缺点是样式不是特别好看,貌似不能针对不同语言显示不同样式
实现效果如下

实现方法
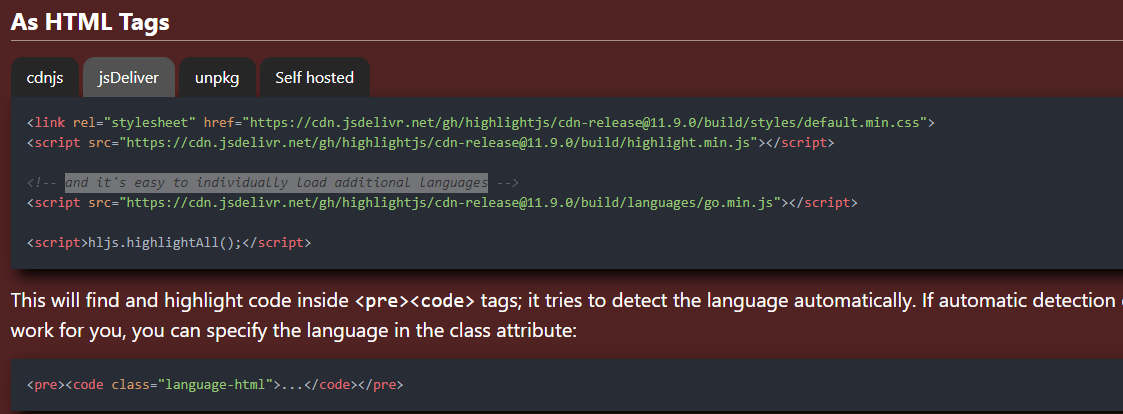
<link rel="stylesheet" href="https://fastly.jsdelivr.net/gh/highlightjs/cdn-release@11.9.0/build/styles/default.min.css">
<script src="https://fastly.jsdelivr.net/gh/highlightjs/cdn-release@11.9.0/build/highlight.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/highlightjs/cdn-release@11.9.0/build/languages/go.min.js"></script>
在主题的header.php中插入上面代码
在footer.php中插入下面代码
<script>hljs.highlightAll();</script>
也就是说加载js和css文件,在页面结尾调用方法对code块进行高亮操作

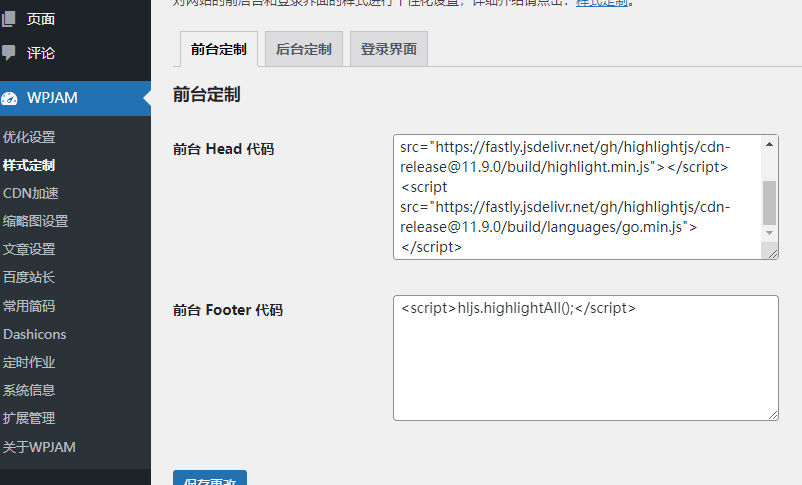
如果主题或者插件支持定制样式,也可以直接在后台添加
详细介绍
这个是代码高亮的官网,官网提供的CDN国内访问比较慢,所以改为国内访问比较快的fastly.jsdelivr.net

教程来源参考