element-plus的Menu菜单
介绍

Menu菜单用来做标题头还是蛮方便的。
https://element-plus.org/zh-CN/component/menu.html
本文介绍一下基本使用
基本使用
<template>
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
:router="true"
>
<el-menu-item index="/">Home</el-menu-item>
<el-menu-item v-if="!isLoggedIn" index="/login">登录</el-menu-item>
<el-menu-item v-if="!isLoggedIn" index="/register">注册</el-menu-item>
<el-menu-item v-if="!isLoggedIn" index="/forgotPassword">忘记密码</el-menu-item>
<el-menu-item v-if="isLoggedIn" index="/userinfo">个人信息</el-menu-item>
<el-menu-item index="/about">About</el-menu-item>
<el-menu-item index="/testPinia">testPinia</el-menu-item>
<el-menu-item index="/more">In33fo</el-menu-item>
</el-menu>
<router-view/>
</template>
<script lang="ts" setup>
import { ref, watch } from 'vue'
import { useRoute } from 'vue-router'
import { useUserStore } from '@/store/store.js';
const activeIndex = ref('/')
// 获取当前路由
const route = useRoute()
// 计算是否已登录
const isLoggedIn = ref(!!userStore.token)
// 监听路由变化,更新activeIndex
watch(route, (newRoute) => {
activeIndex.value = newRoute.path
}, { immediate: true })
// 监听 userStore.token 的变化
watch(() => userStore.token, (newToken) => {
isLoggedIn.value = !!newToken
})
</script>
el-menu 包裹着el-menu-item组成头部菜单
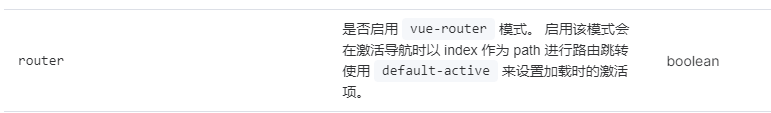
:router="true" 表示菜单的index就是
// 监听路由变化,更新activeIndex
watch(route, (newRoute) => {
activeIndex.value = newRoute.path
}, { immediate: true })
//上面监听路由变化的部分,主要是如果tab页面内部使用下面代码做切换,也可以及时同步菜单的选中指示器的状态。
//避免选中其他页面了,菜单选中项的状态没变

更多细节
多级菜单
//使用el-sub-menu包裹,可以实现多级菜单效果
<el-menu-item index="1">Processing Center</el-menu-item>
<el-sub-menu index="2">
<template #title>Workspace</template>
<el-menu-item index="2-1">item one</el-menu-item>
<el-menu-item index="2-2">item two</el-menu-item>
<el-menu-item index="2-3">item three</el-menu-item>
<el-sub-menu index="2-4">
<template #title>item four</template>
<el-menu-item index="2-4-1">item one</el-menu-item>
<el-menu-item index="2-4-2">item two</el-menu-item>
<el-menu-item index="2-4-3">item three</el-menu-item>
</el-sub-menu>
</el-sub-menu>

item可以是图片
<el-menu-item index="0">
<img
style="width: 100px"
src="/images/element-plus-logo.svg"
alt="Element logo"
/>
</el-menu-item>

右侧菜单
//左右侧菜单使用<div class="flex-grow" />隔开即可
<el-menu-item index="0">
<img
style="width: 100px"
src="/images/element-plus-logo.svg"
alt="Element logo"
/>
</el-menu-item>
<div class="flex-grow" />
<el-menu-item index="1">Processing Center</el-menu-item>

更多
官方文档还展示了垂直菜单,垂直菜单的分组,折叠菜单等功能