网站全文翻译工具
一般浏览外国网站,比如英文网站的时候对语言不通的我们来说比较吃力。以前通常的做法是使用chrome或者360浏览器自带的谷歌翻译插件。可惜谷0歌国0内被0墙,翻译插件经常无效。还好百度姗姗来迟推出了自家的网站全文翻译工具,本文介绍使用百度翻译的正确姿势,觉得好用请转发收藏哦。
百度翻译官网
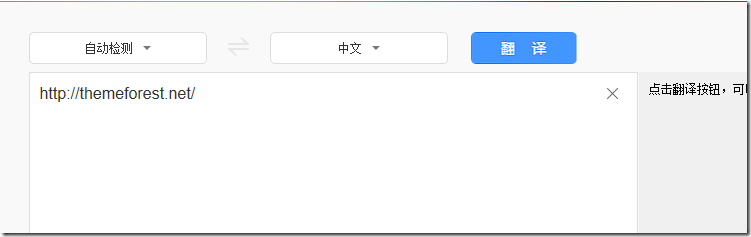
方法一,进入百度翻译后
将要翻译的网站地址填写以后点击翻译会自动跳转到对应网页,自动检测网站语言进行全文翻译,
效果如下,点击中文可以显示原文,上面可以切换源语言,同时当你点击网页链接以后新网页会被自动翻译,如果你选择右键新窗口打开网页,新网页的百度翻译条会消失,但是显示的依然是翻译后的网页,你可以在网页地址栏里面看出来包含了=zh之类的字符。
方法二:
下载翻译插件
目前有下面几种浏览器支持,下载好以后拖动到浏览器里就可以安装了。
以360极速浏览器为例,安装插件以后进入英文网站会自动提示是否翻译,翻译以后可以随时点击显示原文或者重新显示翻译文字,这点比谷歌翻译还方便,中文网站也可以用来翻译成英文哦。
百度翻译插件一开始好像是用于自家的百度浏览器的,不知道在百度浏览器上翻译效果会不会更好一点。感兴趣可以试试,你有好的翻译工具或者技巧欢迎留言或者投稿分享。
方法三(12.23更新)
来自本文网友的留言分享,亲测有效。当访问英文站点的时候。在地址栏输入下面代码,可以将英文站翻译成中文站。
- javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-chs'; document.body.insertBefore(s, document.body.firstChild);})()
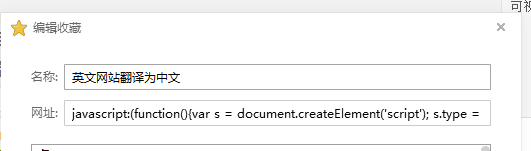
大家也可以将在收藏夹里面保存任意一个网页为收藏夹书签,然后将网页地址替换为上面那段代码,这样下次想翻译英文网站的时候只要点击这个书签就可以了。

联系我

![clipboard[1] clipboard[1]](https://g22z.com/wp-content/uploads/2015/12/clipboard1_thumb3.png)
![clipboard[2] clipboard[2]](https://g22z.com/wp-content/uploads/2015/12/clipboard2_thumb1.png)
![clipboard[3] clipboard[3]](https://g22z.com/wp-content/uploads/2015/12/clipboard3_thumb1.png)
![clipboard[4] clipboard[4]](https://g22z.com/wp-content/uploads/2015/12/clipboard4_thumb1.png)
![clipboard[5] clipboard[5]](https://g22z.com/wp-content/uploads/2015/12/clipboard5_thumb1.png)

孩子,你在地址栏输入以下代码并回车就知道了
javascript:(function(){var s = document.createElement('script'); s.type = 'text/javascript'; s.src = 'http://labs.microsofttranslator.com/bookmarklet/default.aspx?f=js&to=zh-chs'; document.body.insertBefore(s, document.body.firstChild);})()
非常感谢分享,有空欢迎注册我的博客账号,我赠送你500积分。
55有空欢迎注册我的博客账